La función vertex() nos permite dibujar líneas rectas, cuando queremos dibujar curvas utilizamos dos funciones curveVertex() y bezierVertex().
 Estas funciones pueden correr entre beginShape() y endShape() solo si beginShape() no tiene parámetros.
Estas funciones pueden correr entre beginShape() y endShape() solo si beginShape() no tiene parámetros.La función curveVertex() es usada para definir una serie de puntos que se conectan con una curva. Dos parámetros definen las coordenadas X y las coordenadas Y.
curveVertex(x, y)
El primer y último curveVertex() dentro de un beginShape() y endShape() actúan como puntos de control, definen la curvatura para el principio y el final de la línea.
La curvatura para cada segmento es calculada para cada par de puntos que son considerados antes y después. Por lo tanto, debe haber al menos cuatro curveVertex() dentro de un beginShape() y endShape() para dibujar un segmento.
noFill(); beginShape(); curveVertex(20, 80); curveVertex(20, 40); curveVertex(30, 30); curveVertex(40, 80); curveVertex(80, 80); endShape();
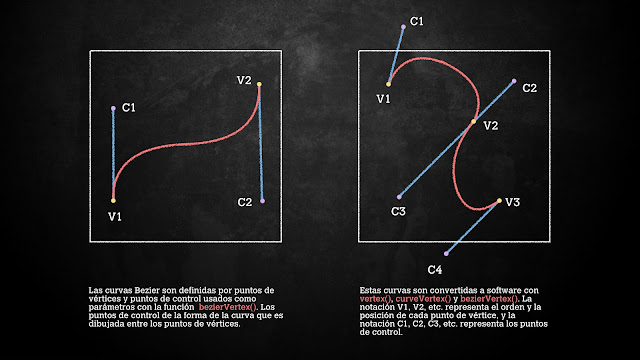
Cada bezierVertex() define la posición de dos puntos de control y un punto de ancla de una curva Bezier:
bezierVertex(cx1, cy1, cx2, cx2, x, y)
El primer tiempo bezierVertex() es usado dentro de beginShape(), debe ser precedido de vertex() para establecer el primer punto de anclaje. La línea es dibujada entre el punto definido por vertex() y el punto definido por las coordenadas x e y de bezierVertex()
noFill(); beginShape(); vertex(20, 80); bezierVertex(80, 5, 80, 75, 30, 75); // C1, C2, V2 endShape();
Las curvas continuas se pueden hacer con bezierVertex(). Después del primer vertex() y bezierVertex(), cada sub-secuencia llama a la función continua de la forma conectando cada nuevo punto al punto anterior.
noFill(); beginShape(); vertex(15, 30); bezierVertex(20, -5, 70, 5, 40, 35); // C1, C2, V2 bezierVertex(5, 70, 45, 105, 70, 70); // C3, C4, V3 endShape();
La función curveVertex() define coordenadas que son conectadas con formas curvas. El primero y el último son puntos de control que definen la forma de la curva en el final y en el principio.
Para crear un giro brusco, utiliza la misma posición para especificar el vértice y el siguiente punto de control. Para cerrar la forma, utiliza la misma posición para especificar el primer y último vértice.
noStroke(); beginShape(); vertex(90, 39); bezierVertex(90, 39, 54, 17, 26, 83); // C1, C2, V2 bezierVertex(26, 83, 90, 107, 90, 39); // C3, C4, V3 endShape();
Coloca la función vertex() dentro de bezierVertex() para romper la secuencia de curvas y dibujar una línea recta.
noFill(); beginShape(); vertex(15, 40); // V1 bezierVertex(5, 0, 80, 0, 50, 55); // C1, C2, V2 vertex(30, 45); vertex(25, 75); bezierVertex(50, 70, 75, 90, 80, 70); // C3, C4, C5 endShape();
Una buena técnica para trabajar la creación de formas complejas con beginShape() y endShape() es trabajar primero con Inkscape o Ilustrator.
Las coordenadas pueden ser leídas como números en este entorno y luego utilizadas en Processing.
También puedes importar imágenes en formato SVG. Otras bibliotecas admiten más formatos y mayor complejidad, puedes encontrar más información en la web de Processing.
https://processing.org/reference/libraries/
No hay comentarios:
Publicar un comentario